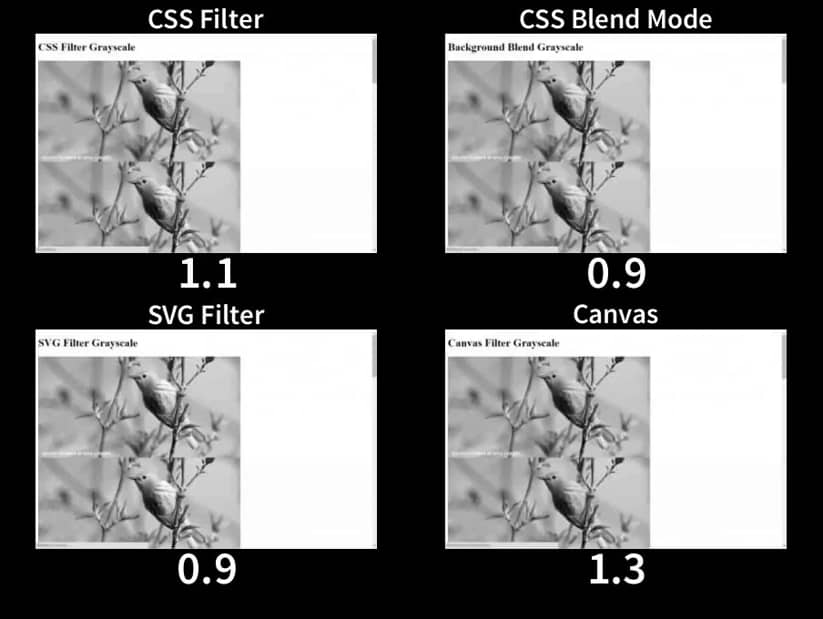
Pratham on X: "🢂 grayscale() The grayscale() CSS function converts the input image to grayscale https://t.co/clkTdO4Uau" / X

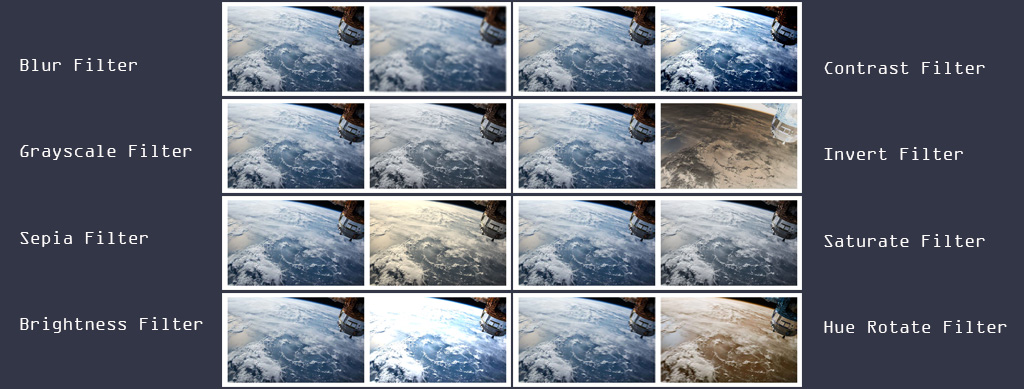
FrontEnd Community | Coding • HTML CSS JavaScript on Instagram: "CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100%